
You can link directly to a section in a rendered file by hovering over the section heading to expose. For more information, see " Autolinked references and URLs." Section links Tip: GitHub automatically creates links when valid URLs are written in a comment. Here are the currently supported color models. The background color is `#ffffff` for light mode and `#000000` for dark mode. A supported color model within backticks will display a visualization of the color. In issues, pull requests, and discussions, you can call out colors within a sentence by using backticks. For more information, see " About writing and formatting on GitHub." Supported color models
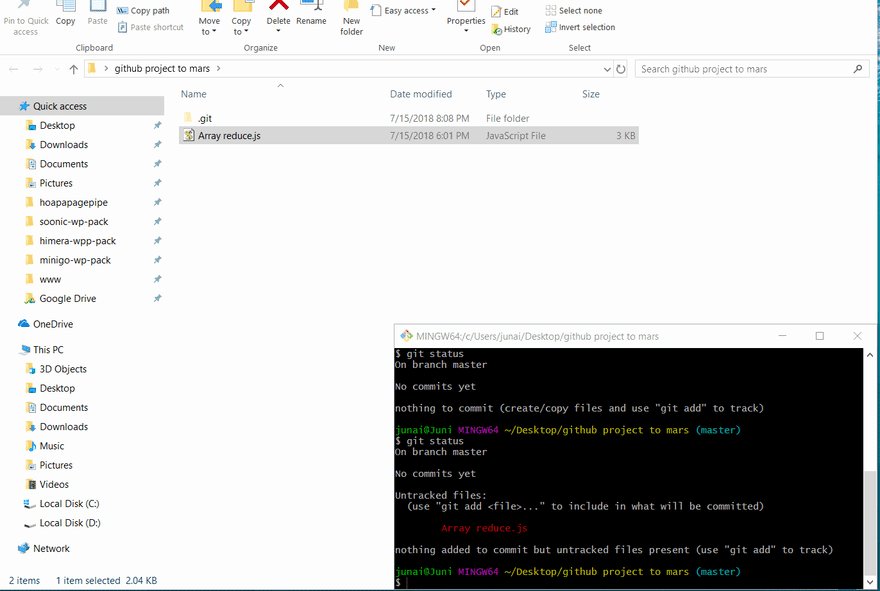
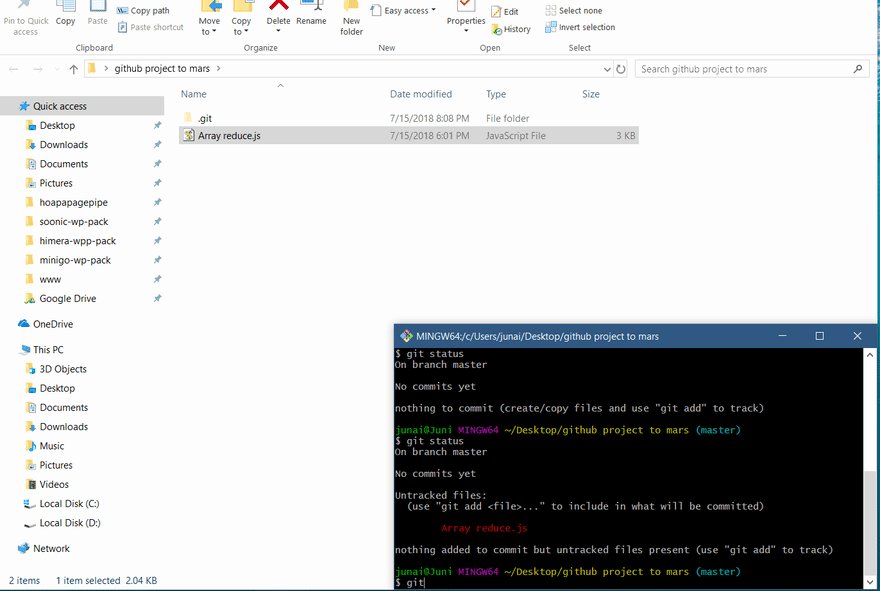
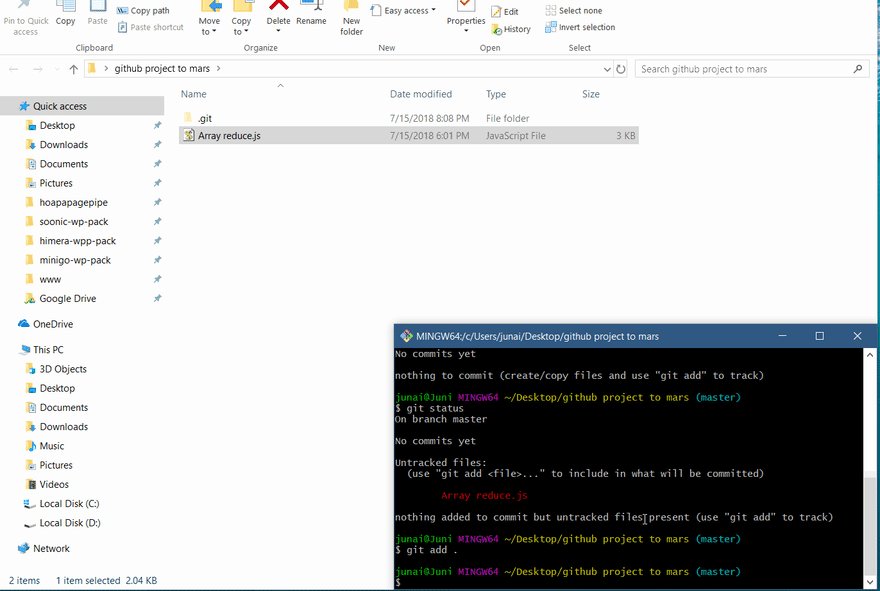
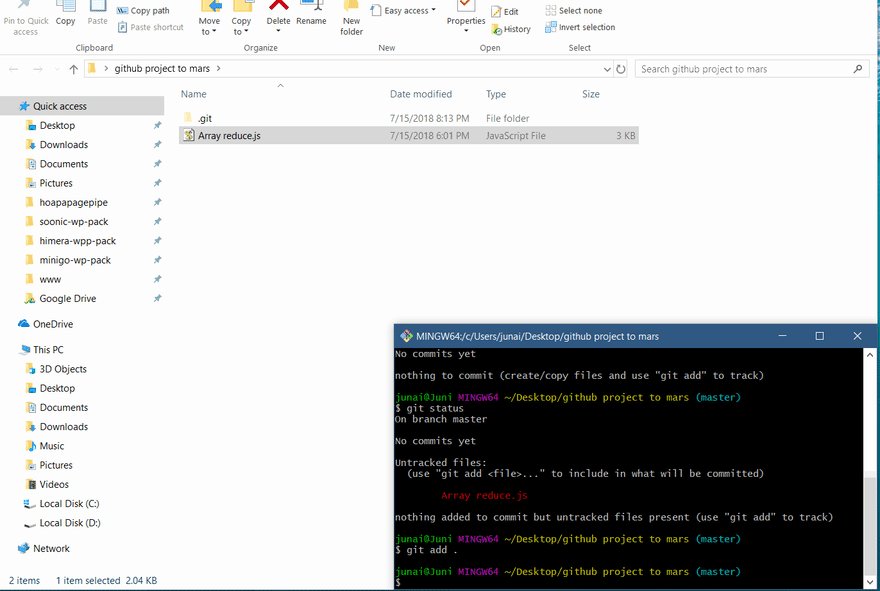
#GIT COMMIT SYNTAX CODE#
If you are frequently editing code snippets and tables, you may benefit from enabling a fixed-width font in all comment fields on GitHub. Some basic Git commands are:įor more information, see " Creating and highlighting code blocks." To format code or text into its own distinct block, use triple backticks. Use `git status` to list all new or modified files that haven't yet been committed. You can also press the Command+ E (Mac) or Ctrl+ E (Windows/Linux) keyboard shortcut to insert the backticks for a code block within a line of Markdown. The text within the backticks will not be formatted. You can call out code or a command within a sentence with single backticks. For more information about keyboard shortcuts, see " Keyboard shortcuts." Quoting code You can quote an entire comment by clicking, then Quote reply.

Tip: When viewing a conversation, you can automatically quote text in a comment by highlighting the text, then typing R. Quoted text is indented, with a different type color.

StyleĬommand+ B (Mac) or Ctrl+ B (Windows/Linux)Ĭommand+ I (Mac) or Ctrl+ I (Windows/Linux) You can indicate emphasis with bold, italic, strikethrough, subscript, or superscript text in comment fields and. Each heading title is listed in the table of contents and you can click a title to navigate to the selected section. When you use two or more headings, GitHub automatically generates a table of contents that you can access by clicking within the file header. # A first-level heading # A second-level heading # A third-level heading The number of # you use will determine the hierarchy level and typeface size of the heading. To create a heading, add one to six # symbols before your heading text.


 0 kommentar(er)
0 kommentar(er)
